Plant People: UX Based App Design
- Joelle McDonald

- May 17, 2024
- 2 min read
Updated: Oct 10, 2024

Introduction
At the ATLAS institute I took a User Experience Design class built on a mission to select a space we have a passion for, conduct research to find a problem within it that a software could solve, and create a semi-functional prototype of that software solution in Figma.
My selected passion space: Gardening
My researched problem: Finding community with other gardeners that gets as excited about your plants' progress as you do
My solution: Create a social app with gardening-oriented guardrails to connect gardeners
Why is my Solution Perfect for Gardeners?
Gardeners garden to get off their screen. How does an app meet the gardening community where it is at?
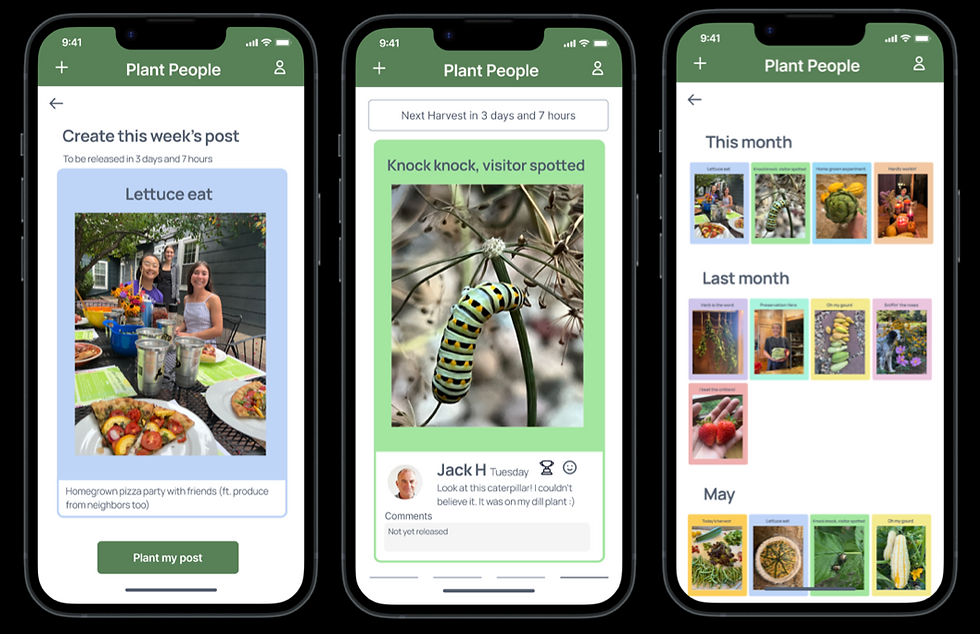
Plant People is designed with many guardrails in place. Using the propensity for delayed satisfaction that gardeners thrive on, all posts are released only one per week. Each user may prepare one post per week at any time and all will be released simultaneously at a given date and time.
Why do one batch release per week?
This gets everyone excited and interacting at the same time. It also ensures that people only spend a few minutes on the app per week. This isn't a social app designed to let you scroll forever. It is a social app designed to get you in the garden and share the joy of watching it grow with your plant people.
Research Process
Generative User Interviews
Affinity Mapping

Preliminary Product Design
User Flow: Creating the "Golden Path"

Wire Framing

High Fidelity Wireframes and a Functional Prototype
View the final Figma prototype I developed based on my research over the course of the semester here
If different "Flow" Options are visible click "Flow 1" then the X to enter the prototype. Click around and see what it does.
I recommend expanding your view to full screen
This is not a fully functional prototype. Not every button on every post will link to a function, but every app function important in my design is active. Try clicking on the comment section, adding and deleting the user "Alisa A" and have fun with it

















Comments